ども、焚火の音は
いいですな・・・。犬川です。
今回はブログの運営について。
現在僕の環境下の
ワードプレス、cocoonでは
楽天市場サイトの仕様変更により、
楽天商品リンク作成の
ブックマークレットが
使用不可能になっています。
なので手動で楽天アフィリエイトを
作成する方法を備忘録としてご紹介
しておきます。

いやぁ、時間かかったわぁ。

ソースコードと
にらめっこしてたな。
仕様変更によるエラー
今までもあった事ですが、
Amazonや楽天市場のHPの仕様変更により
使用していたアフィリエイトの
リンクを自動で生成するツールが
使えなくなる事があります。
いわゆるリンク生成エラーです。
そのツールの開発者さんが対応し、
アップデートしてくれれば
使える様になりますが
そうでない場合は
自力で何とかするしかありません!
サイトの収益に
直結する部分でもありますので、
この機会に自分で
何とか出来る様に進化しましょう。

と言っても、今回僕が
丁寧ていね丁寧に解説するけど。

ステップ踏んでそう。
公式アフィも試してみよう
しかしソースコードを開いて、
手動で必要なIDや文字列を探し出して、
ショートコードを入力して・・・
と慣れてない方からしたら
お前マジシャンみてぇだなぁ?
って作業になるので
まずは楽天公式の
アフィリエイトページから、
リンクが生成できないか
試してみましょう。
以下のサイトへアクセスし、
登録とブログへのリンクを
済ませてしまいましょう。


手順はググれば出てくるので
今回は割愛します。
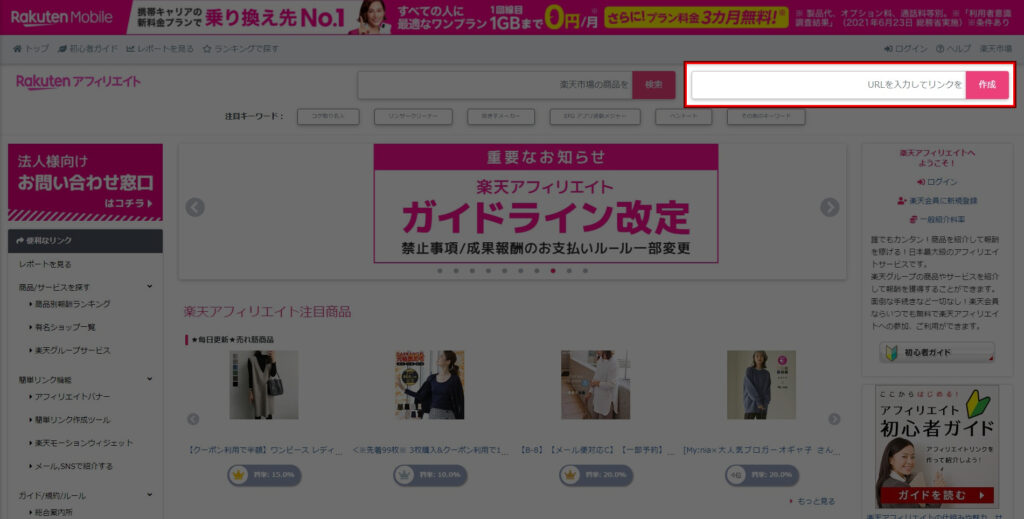
ログインして使用できる状態になったら、
貼りたい商品のURLをコピーして
楽天アフィリエイトHPの
リンク作成欄に
貼りつけして作成を押すだけ!
実に簡単な作業ですね。
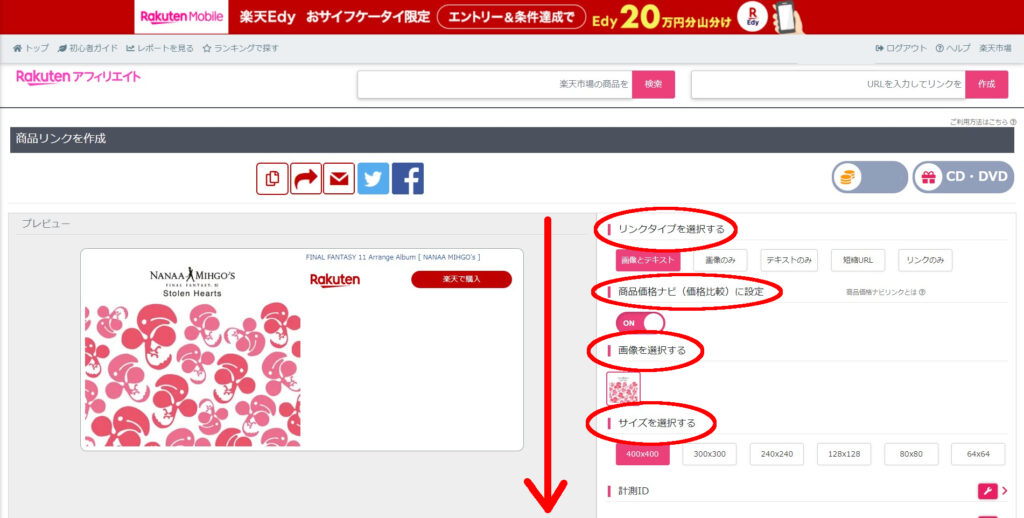
後はリンク作成ページに移るので、
リンクの細かい仕様を選択した後に
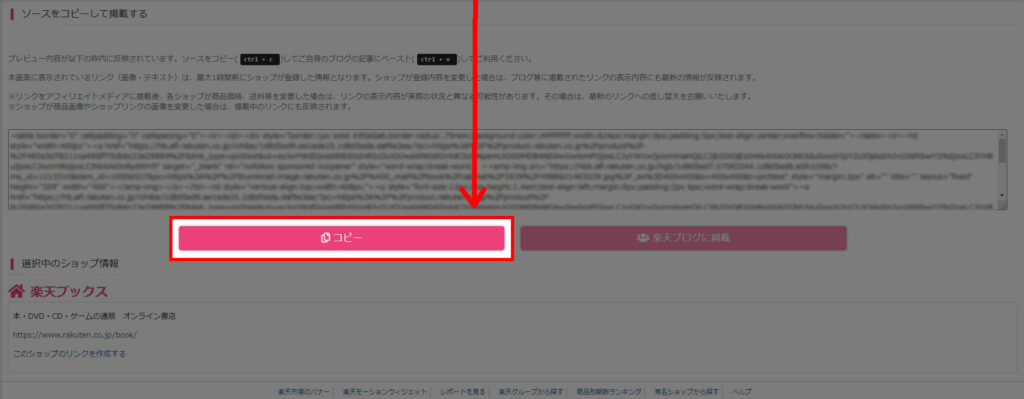
ページを下げて
ページ下部にあるコピーのボタンを押して、
ご自身のブログに貼りつけすればOK!

ね?簡単でしょう?

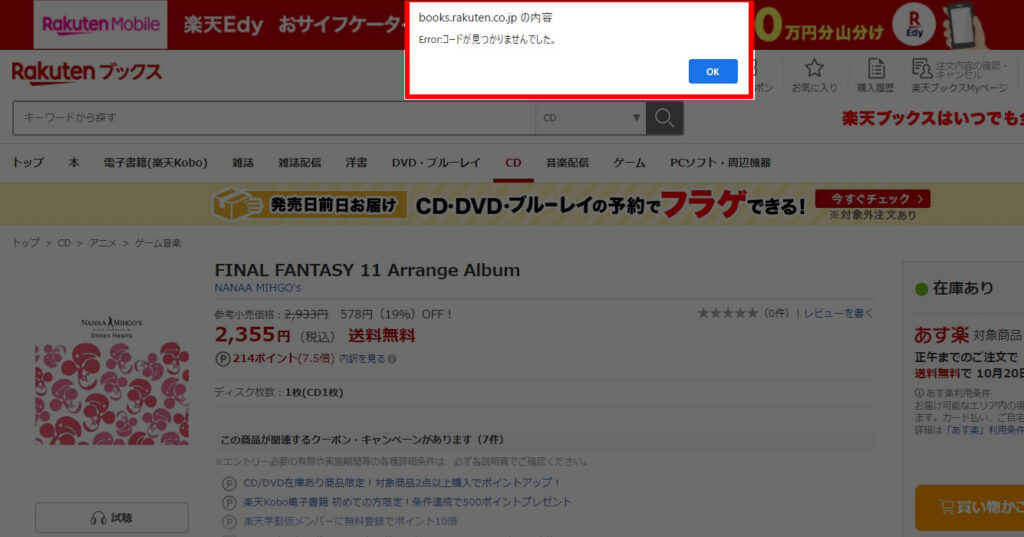
ボブ・ロス・・・。
これでちゃんと
反映されるなら良いんですが、
ワードプレスのバージョン、
cocoonのバージョン、小テーマ、
仕様しているプラグイン等々の影響で
公式アフィリエイトリンクが
生成出来ない事も多々あります。
そうなったらもう仕様が無いので
自力で商品リンクを作成
してしまいましょう。
手動でIDを探す方法
ではサクサクーっと。
必要な情報を探す手順を紹介しましょう!
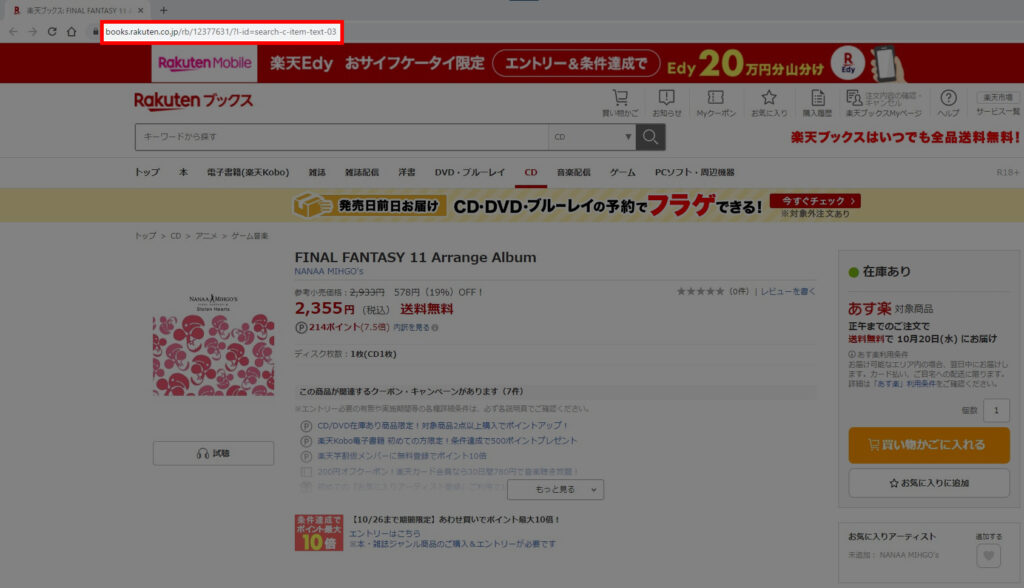
まずはご自身のブログに貼りたい、
楽天の商品ページを開きます。
そしてそのページのURLをコピー。
ここまでは上記の公式と同じですね。
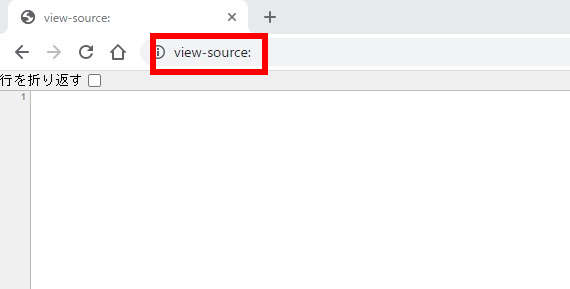
そしたら次は、
chorome等で新しいタブを開いて
URL欄に
『view-source:』と入力しましょう。
この素の状態を
ブックマークしておくと便利です。
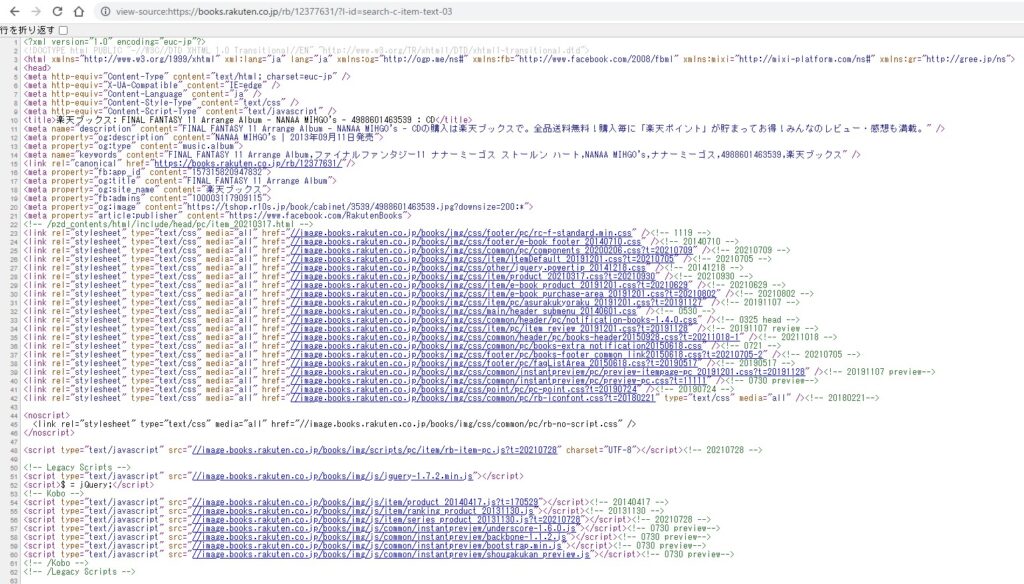
次はこのview-source:の後に、
先程コピーしたURLを貼りつけてエンター。
はい、何だかエラい事になりましたね。
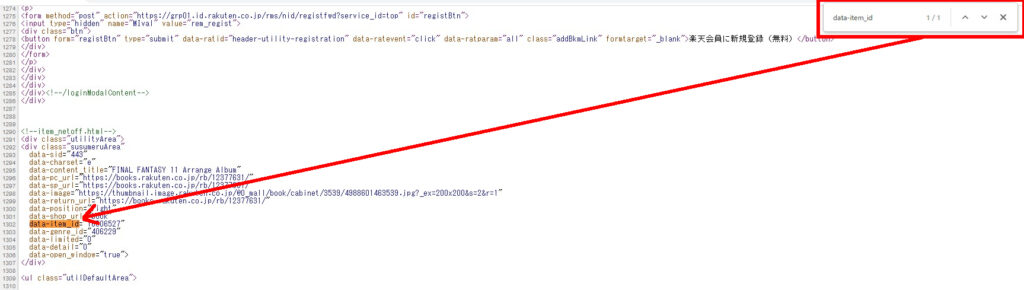
この様にソースコードが表示されたら、
Ctrlキー+Fキーを同時押しして
ページ内検索ボックスを表示。
その中に
『data-item_id』と入力しましょう。
するとこの様に、
楽天アフィリエイトショートコードの
作成に必要なIDやショップURL番号が
記載された場所がすぐ見つけられます!
楽天アフィリエイトの作成
手動で楽天アフィリエイトを
作成するには、
- data-shop_url
- data-item_id
の2つの文字・数字が必要になります。
上の項目で解説した様に、
それが記載されている場所が見つけられたら
後は簡単!
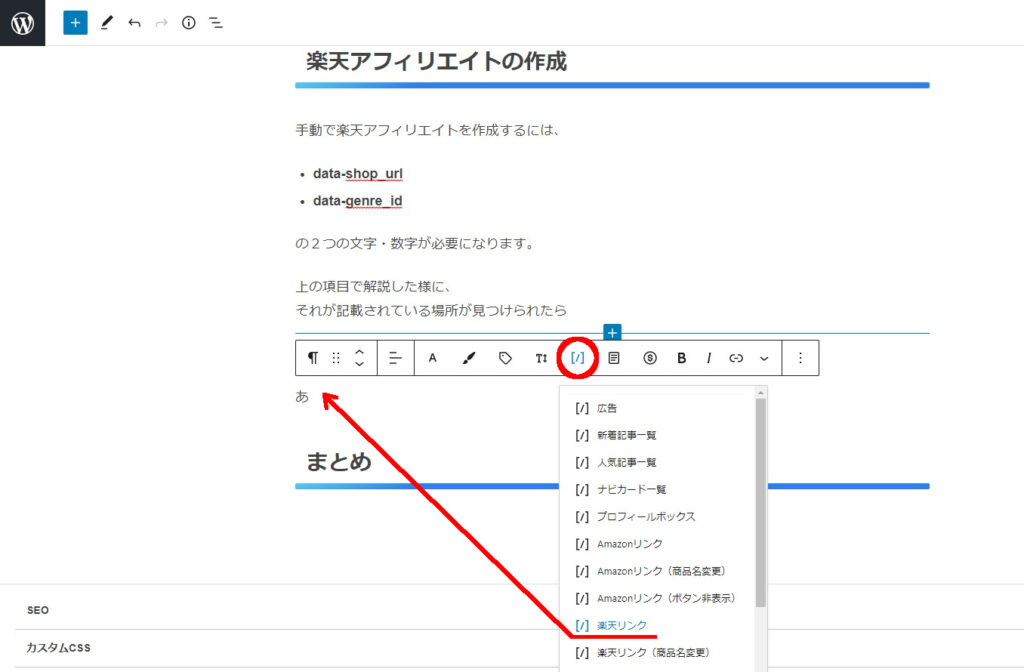
WP,cocoonの記事を書いて、
ショートコードの楽天リンクを選択。
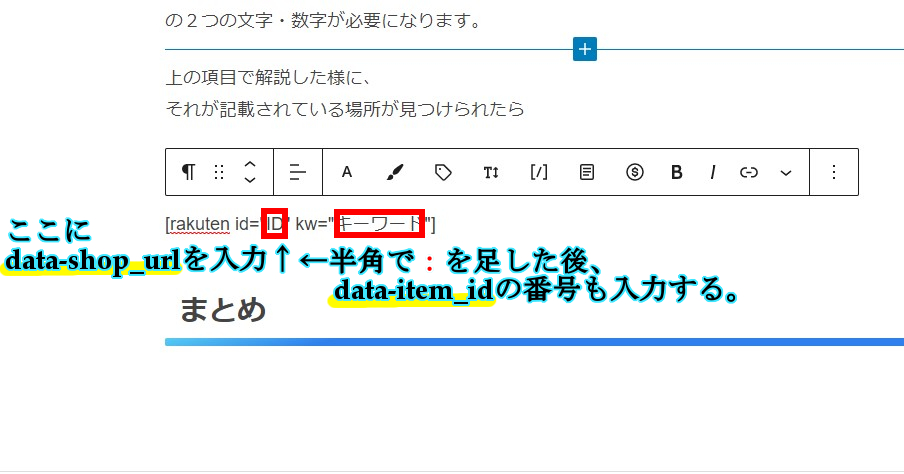
生成されたショートコードの
”ID”の部分のIDを消して
『data-shop_url:data-item_id』
に置き換えます。
この時ショップURLと商品IDの間に、
半角コロンを入力してくださいね!
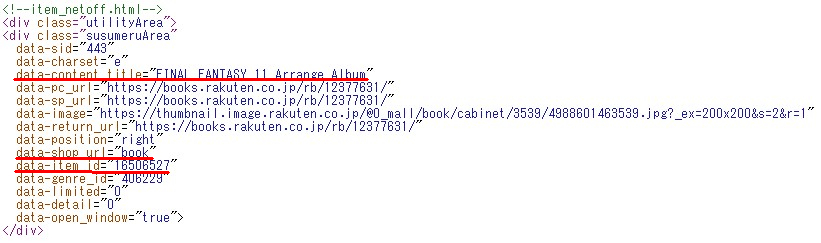
今回の場合ですと、
data-shop_urlがbook
data-item_idが16506527なので
rakuten id=”book:16506527″
というショートコードになりますね!
kw=”キーワード”の部分は、
キーワードを消して
” ”の間に商品名を入れましょう。
data-shop_url の何行か上に、
商品名が記載されているので
そこをコピペでも。
はい、これで
いやらしいCDのリンクが完成しました。
まとめ
そんな感じで今回は、
急にアフィリンクの
自動生成が使えなくなったよぉ!
という場合の対処法のご紹介でした。
ネット上に紹介されている、
各種便利なツールは
大変ありがたいモノですが
それに依存し過ぎると、
いざという時
スーツが!!
スーツがオシャカになったっ!!
と焦り倒す事になるので。

西君じゃねぇか。
今回の記事を参考にして頂き、
いつでも自力で
コードを打てる様にしましょう!
てな訳で今回の記事は以上です。
ここまで読んでいただき、
ありがとうございます!















コメント